 HTML+CSS
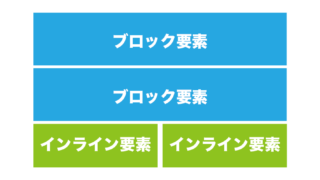
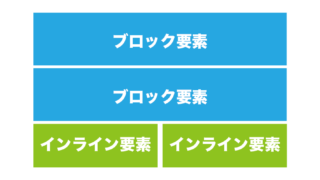
HTML+CSS ブロック要素とインライン要素の違いと使用法
こんにちは今回はブロック要素とインライン要素の違いについて紹介したいと思います。ブロック要素ブロック要素は見出し・段落・表など、文書を構成する基本となる要素です。ブロック要素には以下のタグがあります。<address>、<blockquot...
 HTML+CSS
HTML+CSS  HTML+CSS
HTML+CSS  HTML+CSS
HTML+CSS  HTML+CSS
HTML+CSS  HTML+CSS
HTML+CSS  HTML+CSS
HTML+CSS  HTML+CSS
HTML+CSS